Introduction
Threekit’s Connector extends the BigCommerce experience by allowing store admins to drag & drop a Threekit widget anywhere on their store allowing customers to show their products in 3D and AR. The Threekit player enables Augmented Reality and product configuration via Threekit’s player API.
App Setup
Connect Store to Threekit Org
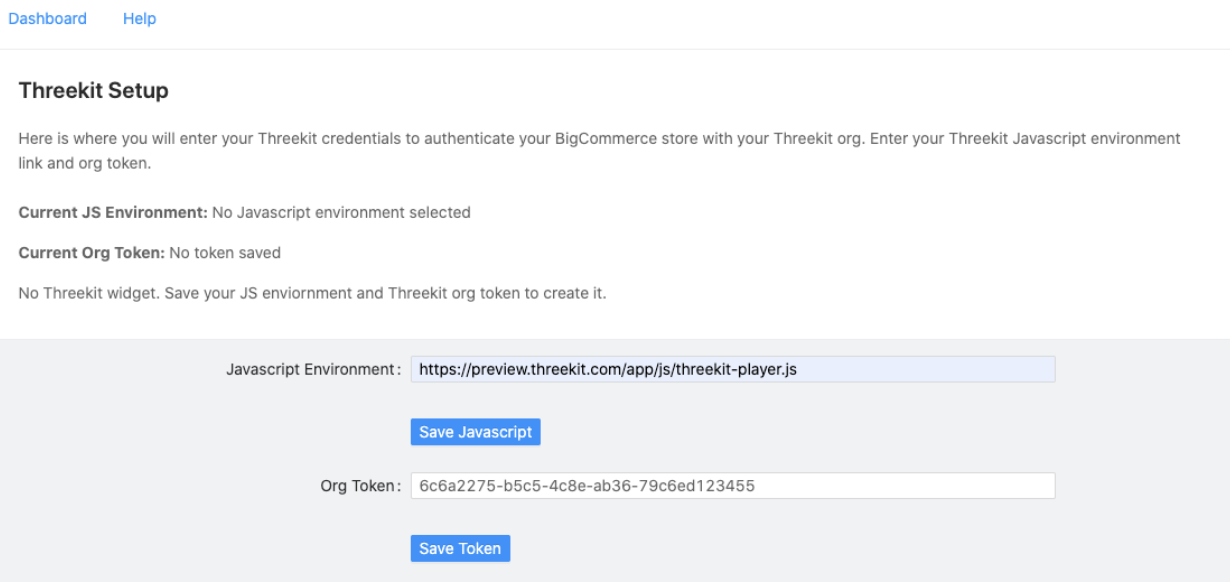
Once you have the connector installed you will have to authorize the store's URL with Threekit. The token is generated in the Threekit platform. The Org Token is generated by navigating to your Threekit Org → Settings → Tokens → Add Token. If you have received a Threekit Authorization token from someone else, you do not need to generate one.
- Add the Javascript Environment: Threekit Player URL -
https:/[name of environment].threekit.com/app/js/threekit-player.js

Configure Widget
-
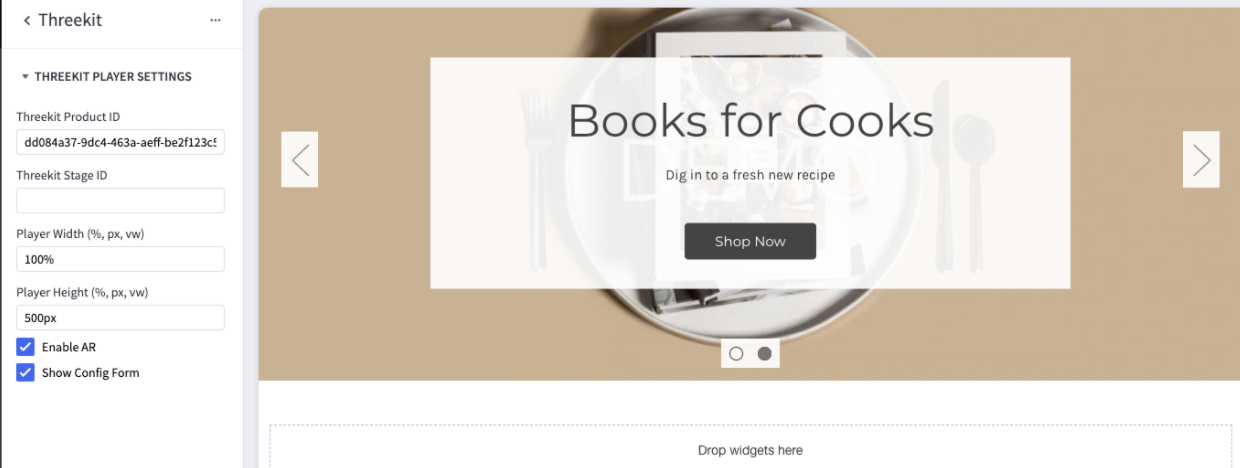
Once you have connected to your Threekit Org, next you will have the ability to add the Threekit Widget to your page layout. When doing so, you will need to associate that instance of the widget with a Threekit Asset ID.
-
Copy and paste the Id into the Threekit Item ID field in the left hand navigation (as seen below). Adjust the Width and Height of the player and then select ‘Enable AR’ and/or ‘Show Config From’ if applicable.