Use Prebuilt UI Components
Use Treble to leverage a library of prebuilt React components & hooks.
What is Treble?
Treble offers a set of components and hooks that are designed to be consistent with the broadly used React conventions. If you're familiar with React, you're already familiar with Treble. Treble bundles out to a single static file for easy embedding in any web or eCommerce environment. For additional details and documentation, visit the Treble docs.
Requirements
- Experience with Javascript
- A Threekit account & a catalog item to embed
- A public token
- A local development environment
- npm or yarn
- npx (if you are using the boilerplate as we are in this guide)
Create Treble App
In your local Terminal CLI, get started with the create-treble-app command and respond to any prompts. This will create a Treble App boilerplate in the current directory with the project name you provided and install all the required dependencies.
Configuring the App
Once Treble has set up your project's scaffolding, it's time to input some credentials and information about your Threekit item. First, let's authorize your application:
.env
Your project's .env file is where you associate your Threekit org to your Treble application. You can provide details for both staging & production environments.
# Treble Config
TRBL_DEBUG=true
TRBL_THREEKIT_ENV='preview'
# Threekit Credentials
# Environment - Preview
THREEKIT_PREVIEW_ORG_ID=
THREEKIT_PREVIEW_PUBLIC_TOKEN=
# Environment - Admin-FTS
THREEKIT_ADMIN_FTS_ORG_ID=
THREEKIT_ADMIN_FTS_PUBLIC_TOKEN=threekit.config.js
Your project's .threekit.config.js file is where you will determine what item(s) you'd like to embed in your app. You can also provide an initial configurationId as well as stageId if you'd like to overwrite what is associate to your item.
export default {
credentials: {
preview: {
orgId: process.env.THREEKIT_PREVIEW_ORG_ID,
publicToken: process.env.THREEKIT_PREVIEW_PUBLIC_TOKEN,
},
'admin-fts': {
orgId: process.env.THREEKIT_ADMIN_FTS_ORG_ID,
publicToken: process.env.THREEKIT_ADMIN_FTS_PUBLIC_TOKEN,
},
},
products: {
preview: {
assetId: undefined,
configurationId: undefined,
stageId: undefined,
},
'admin-fts': {
assetId: undefined,
configurationId: undefined,
stageId: undefined,
},
},
};
player.config.js
Your project's player.config.js file is where you can provide optional parameters to your embed. For a full list of option parameters read the embedding the Threekit Player doc.
export default {
showConfigurator: false,
initialConfiguration: undefined,
showLoadingThumbnail: true,
showLoadingProgress: true,
onLoadingProgress: undefined,
showAR: true,
showShare: false,
locale: undefined,
allowMobileVerticalOrbit: false,
publishStage: 'draft',
};Starting the Application
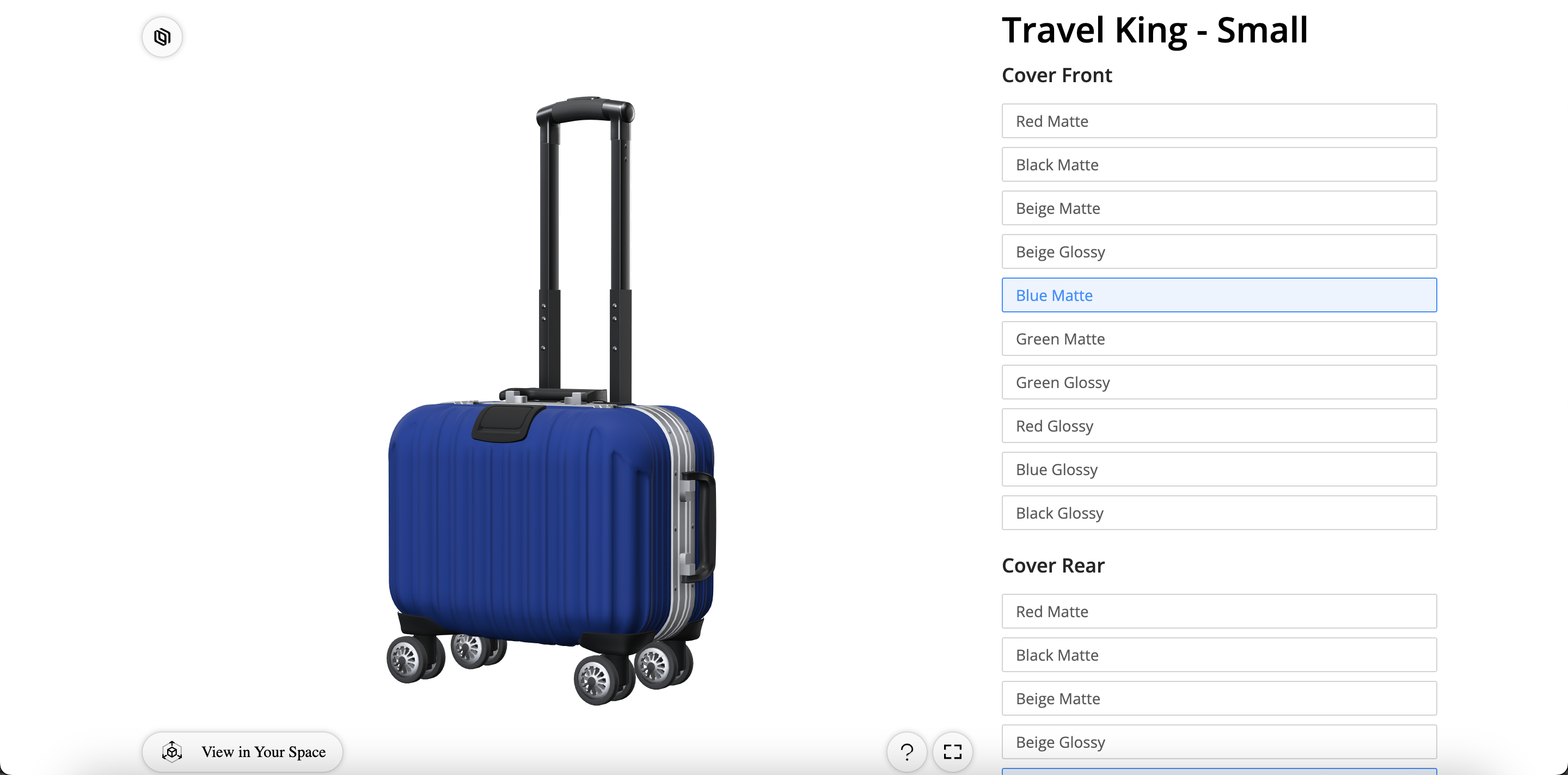
Once you have entered the required information, your app is ready to go. The boilerplate will provide you will a Threekit Player displaying your embedded item as well as a Treble configuration form.
yarn startThis command will show you something like:

Treble out-of-the-box
Updated 11 months ago