Create Dynamic UIs
Use Threekit's client-side APIs to create dynamic UIs.
Now that we can embed the Threekit Player and handle configuration via API, we have unlocked the essential building blocks needed to create dynamic UIs for your Threekit configurator.
Introduction
For this part of the guide, we will be expanding on the example code used in the previous sections. It's important to note that it's quite typical for Threekit experiences to be built with frameworks that can handle state, rendering, and dynamic content better than vanilla JS. This example should be used to familiarize yourself with concepts, which is why we will be using vanilla JS and primitive buttons. For a react-type example using Treble please visit the next section.
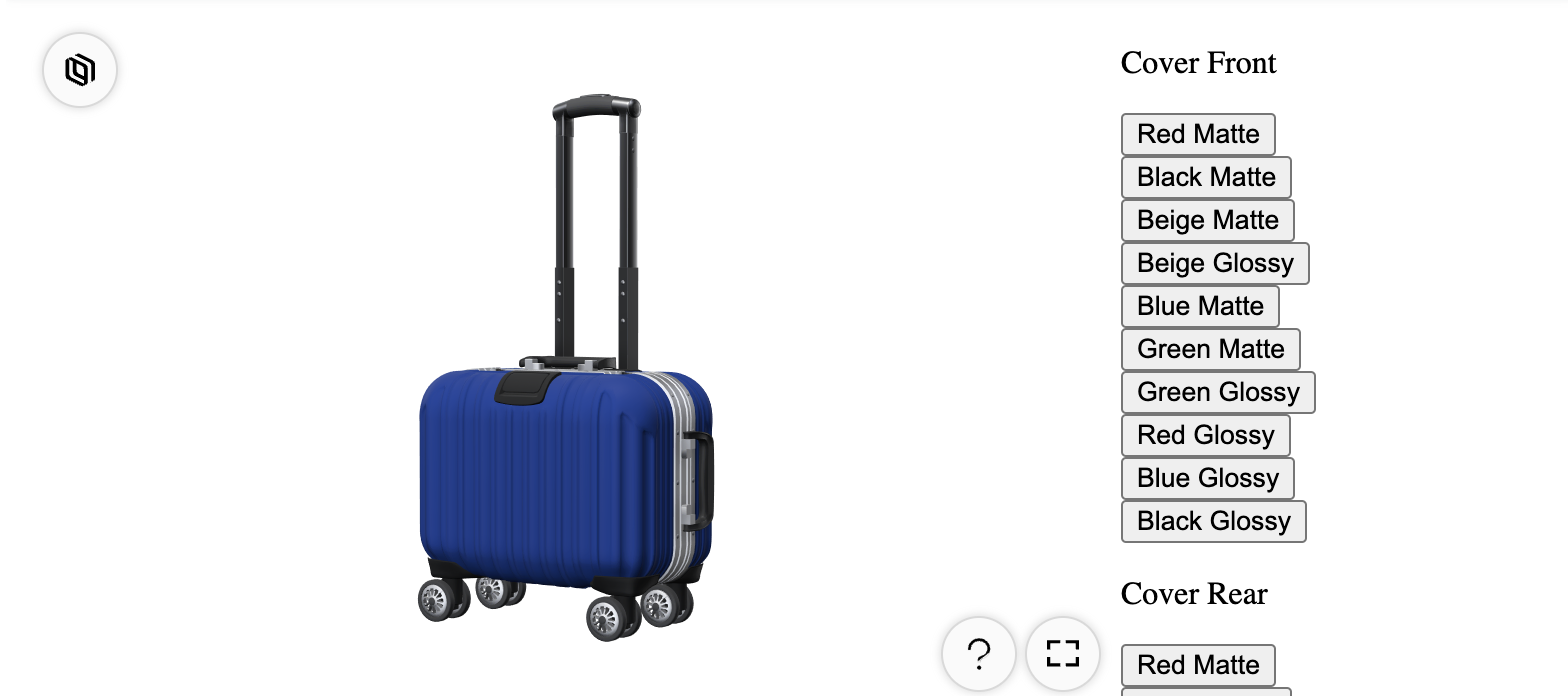
First, let's take a look at what this final product will look like.

A simple Threekit item and configuration UI.
The Example
We already went over the getDisplayAttribute() method in the previous section and now we will fully apply it. In order to create a dynamic UI with this API, we will:
- Retrieve the available attributes
- Loop through the attributes & values to create UI elements
- Use the
setConfiguration()method when the elements are clicked.
Conclusion
This is a very simple example of creating a custom configurator UI. As you familiarize yourself with the Threekit APIs you'll be able to create more robust and engaging UIs.
Updated 11 months ago