Handling Configuration via API
The first step in creating custom UIs
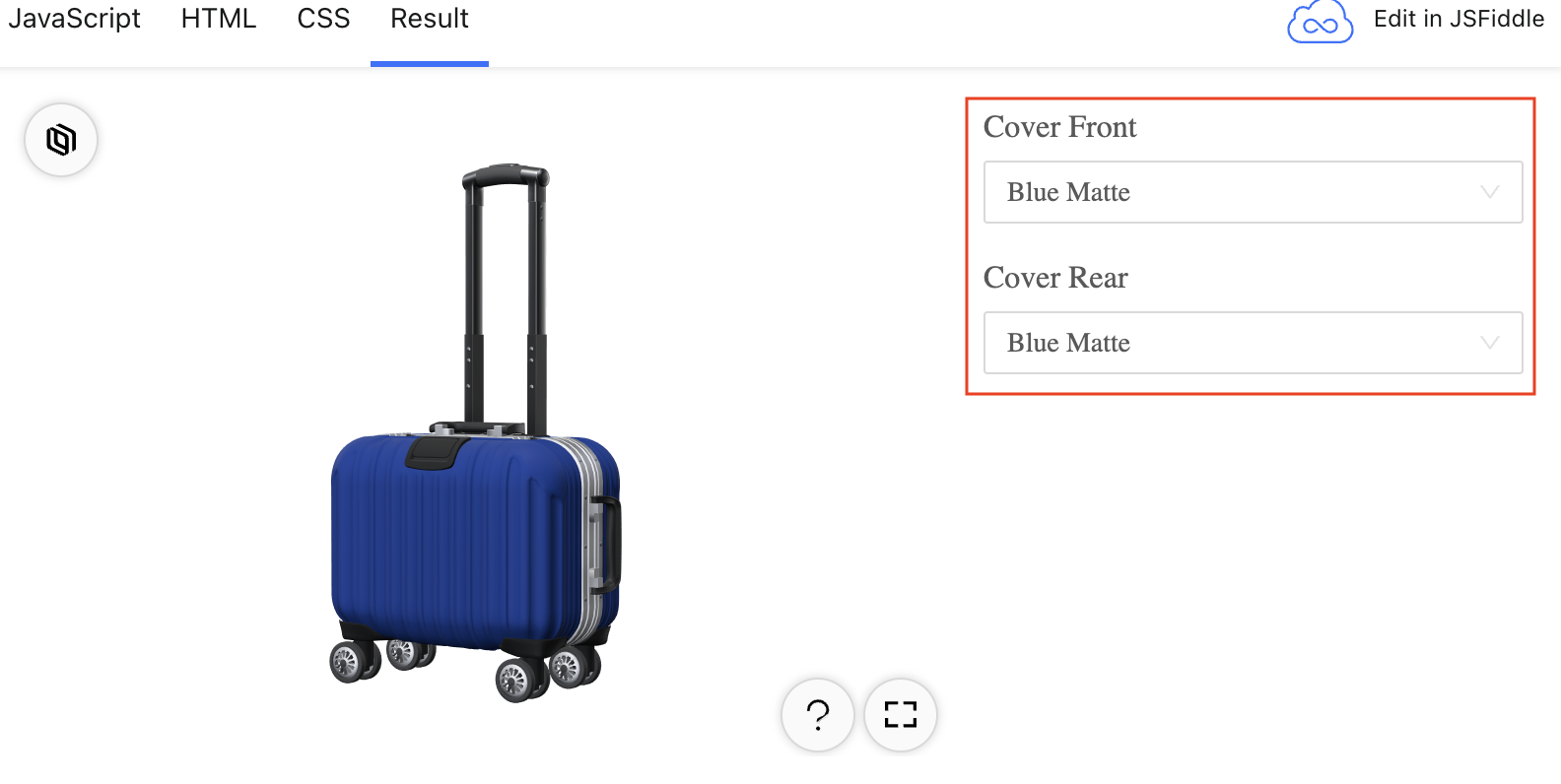
Now that we have a Threekit item embedded in our app, it's time to find out how we can interact with that item via API. If you followed the previous guide on embedding the player, you'll notice that the item we embedded was using Threekit's out of the box configurator UI.

While it's certainly functional, you'll ultimately want to create your own custom UI to suit your brand's needs. The first step in doing that is to familiarize yourself with Threekit's Configurator API.
What is the Configurator API?
The Configurator API contains functions for retrieving and setting the product attribute values and can be accessed from the player API, which in turn is the result of the promise returned when embedding the player. Using this API you can read information on a products attributes & its values and use those values to set configuration programmatically. This will eventually be executed when a user clicks on a custom button or fills out an input in a form to personalize an item.
How to initialize the Configurator API
As mentioned above, the Configurator API is the result of the promise returned when embedding the player, so we must retrieve the Configurator API from the Player API. We will expand on the fiddle from the previous exercise to show how to do this.
When you embedded your Threekit Player, you may have noticed the lined of code window.player = player; which tied our Player API to the window making it accessible to us. All we have to do is request the Configurator API to make it available in the same way:
Using the Configurator API
Now that we have the Configurator API available to us, we can start retrieving and setting product attribute values.
Getting Attributes
A simple first step to take is to get an item's attribute list & their values with the getDisplayAttributes() method, which will return an object with the relevant data. This information will be useful to you when you are creating your custom UIs. It returns all visible attributes and their associated data to make integrations easier and more robust. For example, attribute tags and metadata are returned to build better configuration experiences, like attribute option groupings and styles. Using includeHidden and enabledOnly boolean options, you can also return hidden or disabled attributes.
player.configurator.getDisplayAttributes()[
{
"id": "1ba26b6a-6cc4-4a78-953d-2ae1babe2ada",
"type": "Asset",
"name": "Cover Front",
"metadata": {},
"blacklist": [],
"assetType": "material",
"values": [
{
"assetId": "8718156a-6320-4a6a-8189-39e355ae9b96",
"name": "Red Matte",
"tags": [
"cover"
],
"metadata": {
"Color": "MatteRed"
},
"fileSize": 457223,
"tagids": [
"e1c45db9-e044-4e09-817e-c484eaf77b84"
],
"type": "item",
"label": "Red Matte",
"visible": true,
"enabled": true
},
{
"assetId": "9b98400e-6e93-47e7-841c-a71f18822184",
"name": "Black Matte",
"tags": [
"cover"
],
"metadata": {},
"fileSize": 457223,
"tagids": [
"e1c45db9-e044-4e09-817e-c484eaf77b84"
],
"type": "item",
"label": "Black Matte",
"visible": true,
"enabled": true
},
{
"assetId": "78e24f33-a4ac-4e62-81fb-c7c8ebbed009",
"name": "Beige Matte",
"tags": [
"cover"
],
"metadata": {},
"fileSize": 457223,
"tagids": [
"e1c45db9-e044-4e09-817e-c484eaf77b84"
],
"type": "item",
"label": "Beige Matte",
"visible": true,
"enabled": true
},
{
"assetId": "0f7aa3c4-b6e7-4a3b-8c54-642de83d20a0",
"name": "Beige Glossy",
"tags": [
"cover"
],
"metadata": {},
"fileSize": 87181,
"tagids": [
"e1c45db9-e044-4e09-817e-c484eaf77b84"
],
"type": "item",
"label": "Beige Glossy",
"visible": true,
"enabled": true
},
{
"assetId": "9b9e5742-6695-48c1-b414-a84f8675f601",
"name": "Blue Matte",
"tags": [
"cover"
],
"metadata": {},
"fileSize": 457223,
"tagids": [
"e1c45db9-e044-4e09-817e-c484eaf77b84"
],
"type": "item",
"label": "Blue Matte",
"visible": true,
"enabled": true
},
{
"assetId": "15f39182-5a44-49f2-9bb6-2c45ba622737",
"name": "Green Matte",
"tags": [
"cover"
],
"metadata": {},
"fileSize": 457223,
"tagids": [
"e1c45db9-e044-4e09-817e-c484eaf77b84"
],
"type": "item",
"label": "Green Matte",
"visible": true,
"enabled": true
},
{
"assetId": "cd6e2d3a-317d-40b0-88cd-c97d9eede346",
"name": "Green Glossy",
"tags": [
"cover"
],
"metadata": {},
"fileSize": 87181,
"tagids": [
"e1c45db9-e044-4e09-817e-c484eaf77b84"
],
"type": "item",
"label": "Green Glossy",
"visible": true,
"enabled": true
},
{
"assetId": "0c22e5ab-589f-402d-9126-e9f8a4b92879",
"name": "Red Glossy",
"tags": [
"cover"
],
"metadata": {},
"fileSize": 87181,
"tagids": [
"e1c45db9-e044-4e09-817e-c484eaf77b84"
],
"type": "item",
"label": "Red Glossy",
"visible": true,
"enabled": true
},
{
"assetId": "8cd7e508-2c88-44d0-b4a9-c52e139071db",
"name": "Blue Glossy",
"tags": [
"cover"
],
"metadata": {},
"fileSize": 87181,
"tagids": [
"e1c45db9-e044-4e09-817e-c484eaf77b84"
],
"type": "item",
"label": "Blue Glossy",
"visible": true,
"enabled": true
},
{
"assetId": "24805f06-f5d8-4154-bcc8-84bd0a819df5",
"name": "Black Glossy",
"tags": [
"cover"
],
"metadata": {},
"fileSize": 87181,
"tagids": [
"e1c45db9-e044-4e09-817e-c484eaf77b84"
],
"type": "item",
"label": "Black Glossy",
"visible": true,
"enabled": true
}
],
"defaultValue": {
"assetId": "9b9e5742-6695-48c1-b414-a84f8675f601",
"configuration": "",
"type": "item"
},
"global": {
"id": "1ba26b6a-6cc4-4a78-953d-2ae1babe2ada",
"type": "Global",
"name": "Global",
"metadata": []
},
"visible": true,
"enabled": true,
"hiddenValues": [],
"disabledValues": [],
"value": {
"assetId": "9b9e5742-6695-48c1-b414-a84f8675f601",
"configuration": "",
"type": "item"
}
},
{
"id": "f6bb2f5e-b27b-4966-a71e-bdf12a733c78",
"type": "Asset",
"name": "Cover Rear",
"metadata": {},
"blacklist": [],
"assetType": "material",
"values": [
{
"assetId": "8718156a-6320-4a6a-8189-39e355ae9b96",
"name": "Red Matte",
"tags": [
"cover"
],
"metadata": {
"Color": "MatteRed"
},
"fileSize": 457223,
"tagids": [
"e1c45db9-e044-4e09-817e-c484eaf77b84"
],
"type": "item",
"label": "Red Matte",
"visible": true,
"enabled": true
},
{
"assetId": "9b98400e-6e93-47e7-841c-a71f18822184",
"name": "Black Matte",
"tags": [
"cover"
],
"metadata": {},
"fileSize": 457223,
"tagids": [
"e1c45db9-e044-4e09-817e-c484eaf77b84"
],
"type": "item",
"label": "Black Matte",
"visible": true,
"enabled": true
},
{
"assetId": "78e24f33-a4ac-4e62-81fb-c7c8ebbed009",
"name": "Beige Matte",
"tags": [
"cover"
],
"metadata": {},
"fileSize": 457223,
"tagids": [
"e1c45db9-e044-4e09-817e-c484eaf77b84"
],
"type": "item",
"label": "Beige Matte",
"visible": true,
"enabled": true
},
{
"assetId": "0f7aa3c4-b6e7-4a3b-8c54-642de83d20a0",
"name": "Beige Glossy",
"tags": [
"cover"
],
"metadata": {},
"fileSize": 87181,
"tagids": [
"e1c45db9-e044-4e09-817e-c484eaf77b84"
],
"type": "item",
"label": "Beige Glossy",
"visible": true,
"enabled": true
},
{
"assetId": "9b9e5742-6695-48c1-b414-a84f8675f601",
"name": "Blue Matte",
"tags": [
"cover"
],
"metadata": {},
"fileSize": 457223,
"tagids": [
"e1c45db9-e044-4e09-817e-c484eaf77b84"
],
"type": "item",
"label": "Blue Matte",
"visible": true,
"enabled": true
},
{
"assetId": "15f39182-5a44-49f2-9bb6-2c45ba622737",
"name": "Green Matte",
"tags": [
"cover"
],
"metadata": {},
"fileSize": 457223,
"tagids": [
"e1c45db9-e044-4e09-817e-c484eaf77b84"
],
"type": "item",
"label": "Green Matte",
"visible": true,
"enabled": true
},
{
"assetId": "cd6e2d3a-317d-40b0-88cd-c97d9eede346",
"name": "Green Glossy",
"tags": [
"cover"
],
"metadata": {},
"fileSize": 87181,
"tagids": [
"e1c45db9-e044-4e09-817e-c484eaf77b84"
],
"type": "item",
"label": "Green Glossy",
"visible": true,
"enabled": true
},
{
"assetId": "0c22e5ab-589f-402d-9126-e9f8a4b92879",
"name": "Red Glossy",
"tags": [
"cover"
],
"metadata": {},
"fileSize": 87181,
"tagids": [
"e1c45db9-e044-4e09-817e-c484eaf77b84"
],
"type": "item",
"label": "Red Glossy",
"visible": true,
"enabled": true
},
{
"assetId": "8cd7e508-2c88-44d0-b4a9-c52e139071db",
"name": "Blue Glossy",
"tags": [
"cover"
],
"metadata": {},
"fileSize": 87181,
"tagids": [
"e1c45db9-e044-4e09-817e-c484eaf77b84"
],
"type": "item",
"label": "Blue Glossy",
"visible": true,
"enabled": true
},
{
"assetId": "24805f06-f5d8-4154-bcc8-84bd0a819df5",
"name": "Black Glossy",
"tags": [
"cover"
],
"metadata": {},
"fileSize": 87181,
"tagids": [
"e1c45db9-e044-4e09-817e-c484eaf77b84"
],
"type": "item",
"label": "Black Glossy",
"visible": true,
"enabled": true
}
],
"defaultValue": {
"assetId": "9b9e5742-6695-48c1-b414-a84f8675f601",
"configuration": "",
"type": "item"
},
"global": {
"id": "f6bb2f5e-b27b-4966-a71e-bdf12a733c78",
"type": "Global",
"name": "Global",
"metadata": []
},
"visible": true,
"enabled": true,
"hiddenValues": [],
"disabledValues": [],
"value": {
"assetId": "9b9e5742-6695-48c1-b414-a84f8675f601",
"configuration": "",
"type": "item"
}
}
]Setting Configurations
Once you can determine an item's attributes & compatible values, you can use the setConfiguration() method to change that item's configuration. Always be sure the value you provide to the method matches the attribute's value type. In the case of our luggage example, we will pass an object containing an assetId of the material we are referencing. For example:
configurator.setConfiguration({"Cover Front": {"assetId": "cd6e2d3a-317d-40b0-88cd-c97d9eede346" }})Conclusion
This is a high-level introduction into using the Threekit Configurator API. To see how to use this data to create dynamic UIs, continue to the next sections. To learn more and to see more API examples, visit the docs.
Updated 12 months ago