Content Syndication
Retrieve content for use outside of the Threekit player.
Introduction
If you are using Threekit to create renders with Virtual Photographer, you have a stockpile of content ready to be syndicated that can be used in your social media and/or marketing campaigns, brochures, and elsewhere. This guide will show you how you can create or retrieve content from Threekit to be used in websites, marketing, social media, anywhere you want to use an image.
Retrieve Existing Content
It is important to note that this approach assumes you have existing composite renders of your products in your Threekit org. If you are unsure or want to create new renders in the platform, you can follow the guide on our community site.
The layers service will also allow you to retrieve AR files - you can specify format=glb or format=usdz for AR files.
Query Layers Service for Content
Using Threekit's Layers Service you can query for layers based on the assetId and assetLayerConfiguration. Note that your assetLayerConfiguration must be provided as encoded, stringified JSON. This will return an object that contains the following:
{
"layers": [
{
"id": "f730da7b-f3e0-45a5-9d95-ec13824d701a",
"assetId": "57fbf272-0806-4f6c-8ccb-e6bf682242b7",
"assetLayer": "7914e322-2e18-40a8-8e42-c31ca1f3739a",
"assetVersion": "",
"assetLayerConfiguration": {
"example": "example"
},
"stageId": "",
"stageConfiguration": {},
"metadata": {},
"orgId": "1f461a49-70c0-45ac-94d9-069d2de8c330",
"jobId": "f0a1b442-8f82-4d5b-94b0-928fbe9740b4",
"taskId": "ae975540-a879-47a7-a86d-ba7760ddddb9",
"fileId": "9690e7a5-6637-43bb-8645-5101eec98c8d",
"branch": "unpublished",
"createdAt": "2020-03-20T14:45:08.437Z"
},
{
"id": "a569fb23-231d-4d52-b420-70c3802a02b2",
"assetId": "1e862fba-93c1-48d2-bbdb-4f7d93edac0c",
"assetLayer": "8bbd5e86-35e9-4f47-8ae2-e78f4d0c9efc",
"assetVersion": "",
"assetLayerConfiguration": {
"example": "example"
},
"stageId": "",
"stageConfiguration": {},
"metadata": {},
"orgId": "1f461a49-70c0-45ac-94d9-069d2de8c330",
"jobId": "9a63d99f-6589-46ec-9e67-9ea9737b7a43",
"taskId": "cf8808fc-f8db-481f-a4c1-5daec1beac1b",
"fileId": "5a18b8d1-2374-499c-886c-9f6f992950c1",
"branch": "published",
"createdAt": "2020-03-20T14:45:08.437Z"
}
]
}In the final portion of the object, you will see a key of fileId with the value that corresponds to the ID of your render. You can retrieve and use this ID as a source of an image or download it for use however you would like from the following URL:
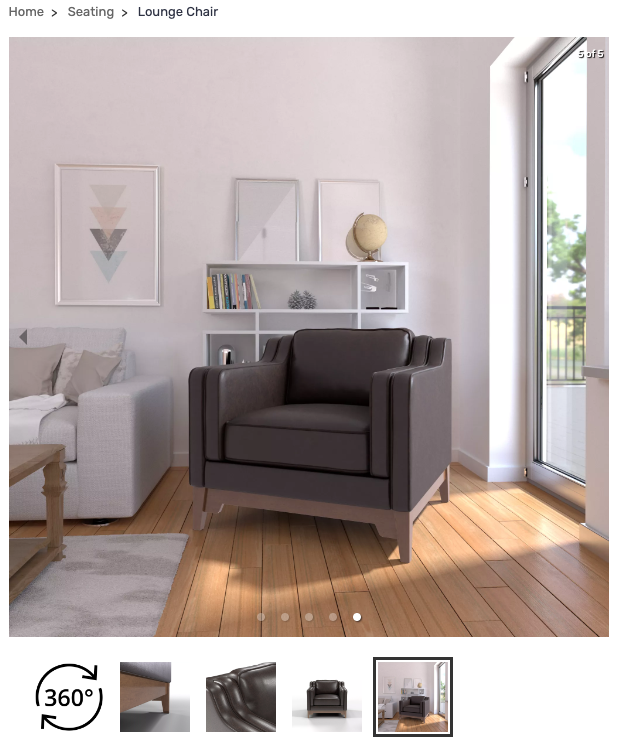
<img src="https://{ENV}.threekit.com/api/files/{FILEID}/content"/>We use renders fetched from the layers service to fill the gallery of our Threehome demo store with several images of a configured item.

Updated 10 months ago